內容控制項的 Content 僅能放入一個物件,皆繼承自 System.Windows.Controls.ContentControl 類別,而 Content 中的物件可以是任何型別,放入的 element tree 有多大皆可! 但僅能有一個直接的 child element。
ContentControl 中有個 HasContent 屬性,有此屬性的定義,就可以透過屬性觸發程序很輕易的在 HasContent 屬性改變時進行其他屬性的設定動作。
(上面這一招在 WPF 中使用很多.............)
內容控制項分為三大類:
- 按鈕
- 簡單容器
- 有標題的容器
按鈕
在 WPF 中,按鈕繼承自 System.Windows.Controls.Primitives.ButtonBase 類別,其中以下幾個控制項都繼承自 ButtonBase:
Button
WPF 中的 Button 類別只有在 ButtonBase 上增加了「取消按鈕」以及「預設按鈕」兩個機制,這兩個機制在對話方塊中很有用:
- 當 Button.IsCancel = true,此按鈕屬於取消按鈕,點選之後會關閉按鈕所屬的視窗並設定 DialogResult = false。
- 當 Button.IsDefault = true,此按扭屬於預設按鈕,當按鈕取得焦點時,按下 Enter 就等於按下此按鈕。
RepeatButton
RepeatButton 按著不放會持續觸發 Click 事件,但由於直接繼承 ButtonBase 類別,因此沒有取消以及預設兩種機制存在。
而 RepeatButton 持續觸發 Click 事件的頻率取決於 Delay 以及 Interval 兩個屬性,預設即為 SystemParameters.KeyboardDelay 以及 SystemParameters.KeyboardSpeed。
看到以上描述有想起什麼嗎? 沒錯! 就是之前提過的 DependencyProperty(相依屬性) 啊~
ToggleButton
ToggleButton 可視為「會粘住」的按鈕,因此點選以後會保持狀態,第一次點選 IsChecked = true,再一次點選 IsChecked = false。
若 IsThreeState 屬性為 true,則 IsChecked 的值的變化為 true -> null -> false,對應到事件的觸發則是:
- IsChecked = true 觸發 Checked 事件
- IsChecked = false 觸發 Unchecked 事件
- IsChecked = null 觸發 Indeterminate 事件
CheckBox
CheckBox 的特性相當類似於 ToggleButton,因此他是繼承自 ToggleButton 而來的,只是外觀有點不同罷了!
RadioButton
RadioButton 也是繼承自 ToggleButton,另外還支援了單選功能(同一群組內)。
簡單容器
Label
在 WPF 中的容器控制項,幾乎都可以擺入任意型態的物件,但唯讀 Label 僅能放入文字內容。
但雖然如此,Label 控制項卻可以搭配 Alt 進行快捷鍵的設定喔!
以下程式會在按下 Alt + U 時,焦點會自動跳到 TextBox 上:

ToolTip
ToolTip 是用來顯示提示訊息用,原本都是顯示文字訊息而已,但在 WPF 中,已經可以顯示任何的內容了! 以下有個簡單範例:


另外若是要讓 ToolTip 有更多不同的方式進行呈現時(例如:顯示時間長短),可搭配 ToolTipService 靜態類別來達成!
Frame
Frame 也可以放入任意內容,且可以同時支援 HTML & WPF,透過設定 Source 屬性就可以在 Frame 中顯示連結的內容。
有標題的容器
此部分介紹的控制項(GroupBox、Expander),由於繼承自 System.Windows.Controls.HeaderedContentControl 類別,因此多了一個型態為 Object 的 Header 屬性。而這代表什麼? 代表 Header 可以放進任何你想要放的東西.......
GroupBox
我們通常將 GroupBox 用將多個控制項歸納為相同群組時使用,但由於它是內容控制項,因此只能有一個 child element,因此我們要用其他的容器來當中介:


Expander
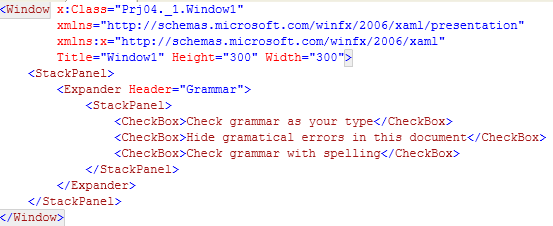
Expander 類似 GroupBox,但有個按鈕可以讓使用者開啟 & 收合所包含的內容:


此外,Expander 還定義了 IsExpanded 屬性以及 OnExpanded / OnCollapsed 兩個事件,還可以透過 ExpandDirection 來控制內容展開的方向。
沒有留言:
張貼留言